AVIFやWebPへの変換方法を記載します。
AVIFやWebPとは
普及している画像フォーマットとしてJPEG・PNGがありますが、より圧縮率の高いフォーマットとしてAVIFやWebPが開発されました。
AVIF(AV1 Image File Format)はAOMedia(Alliance for Open Media)が開発、WebPはGoogle社が開発しました。
主要なブラウザの最新版ではどちらの画像フォーマットも対応しているので実用的な段階に入ったかと思います。AVIFはWebPよりも同一画像品質において圧縮率が高いのが利点で、WebPはAVIFよりも登場が早かったので比較的古いバージョンのブラウザから対応しているのが利点です。
変換の必要性
既にJPEGやPNGで作成していた画像ファイルをAVIFやWebPにしたい場合、または使用している画像アプリケーションがAVIFやWebPに対応していない場合、変換を行う必要があります。
色々な方法があるようですが、お手軽な「Squoosh」という無料のWEBサービスを使う方法を記載します。
Squooshとは
Google社が開発した画像変換WEBサービスです。ブラウザ上で変換前と変換後の画像を見比べながら設定値を調整出来るのが特徴です。
WEBサービスですが「Secure Worried about privacy? Images never leave your device since Squoosh does all the work locally.」(安全 プライバシーが心配ですか? Squooshはすべての作業をローカルで行う為、画像がデバイスから離れることはありません。)と記載されていますのでどこかのサーバに画像が送られてしまう事は無い様です。
欠点としては複数の画像を一括で変換が出来ない事です。
Squooshを使った変換方法
1:ブラウザでSquooshに接続
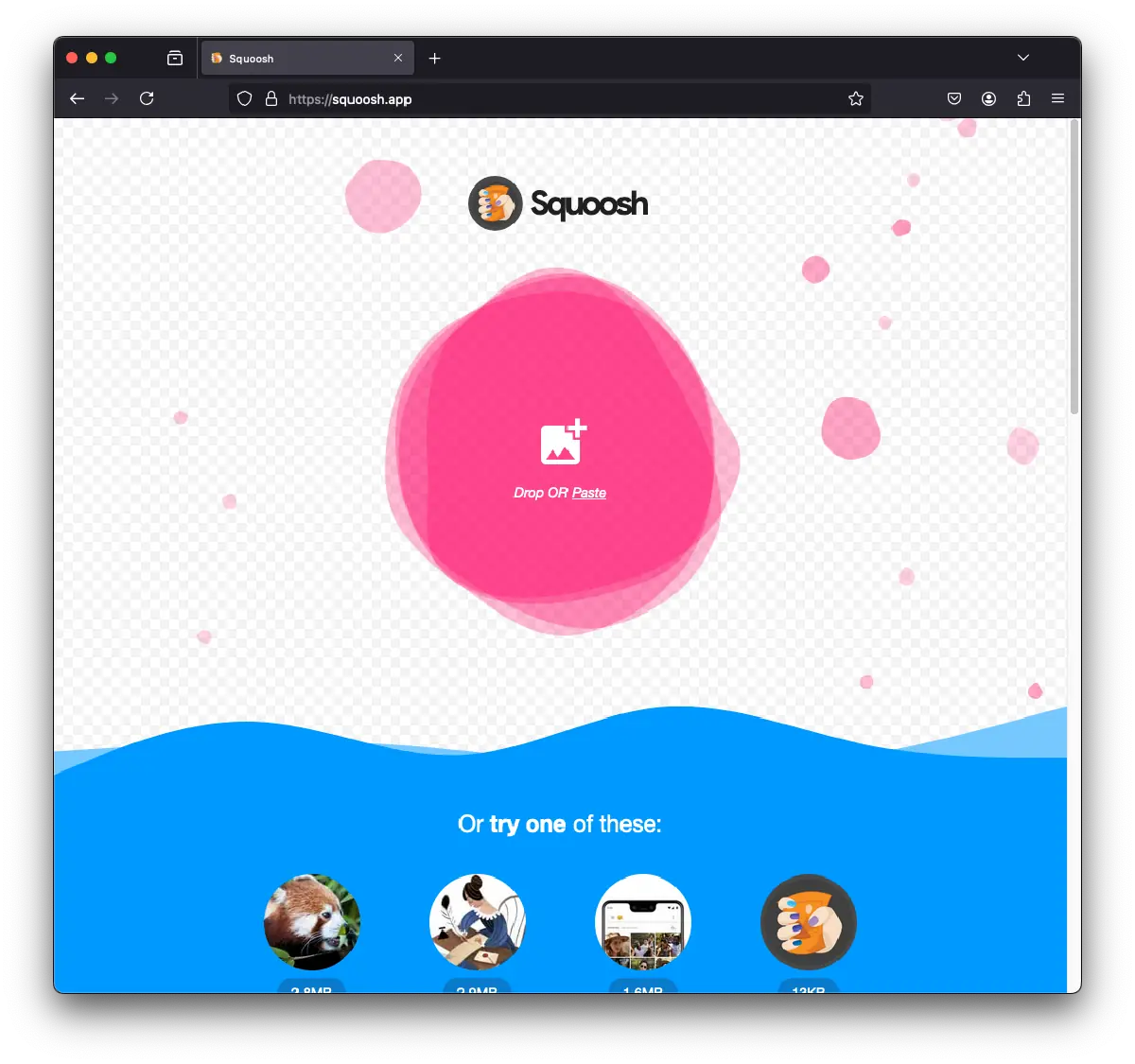
使用しているブラウザで「https://squoosh.app」に接続
2:変換したいファイルをドラッグ&ドロップ
Squooshが表示されたブラウザに、変換したいファイルをドラッグ&ドロップ
※「Drop OR Paste」の付近にドロップする雰囲気だがブラウザ画面内のどこにドロップしても良い

3:変換方法をAVIFかWebPにする
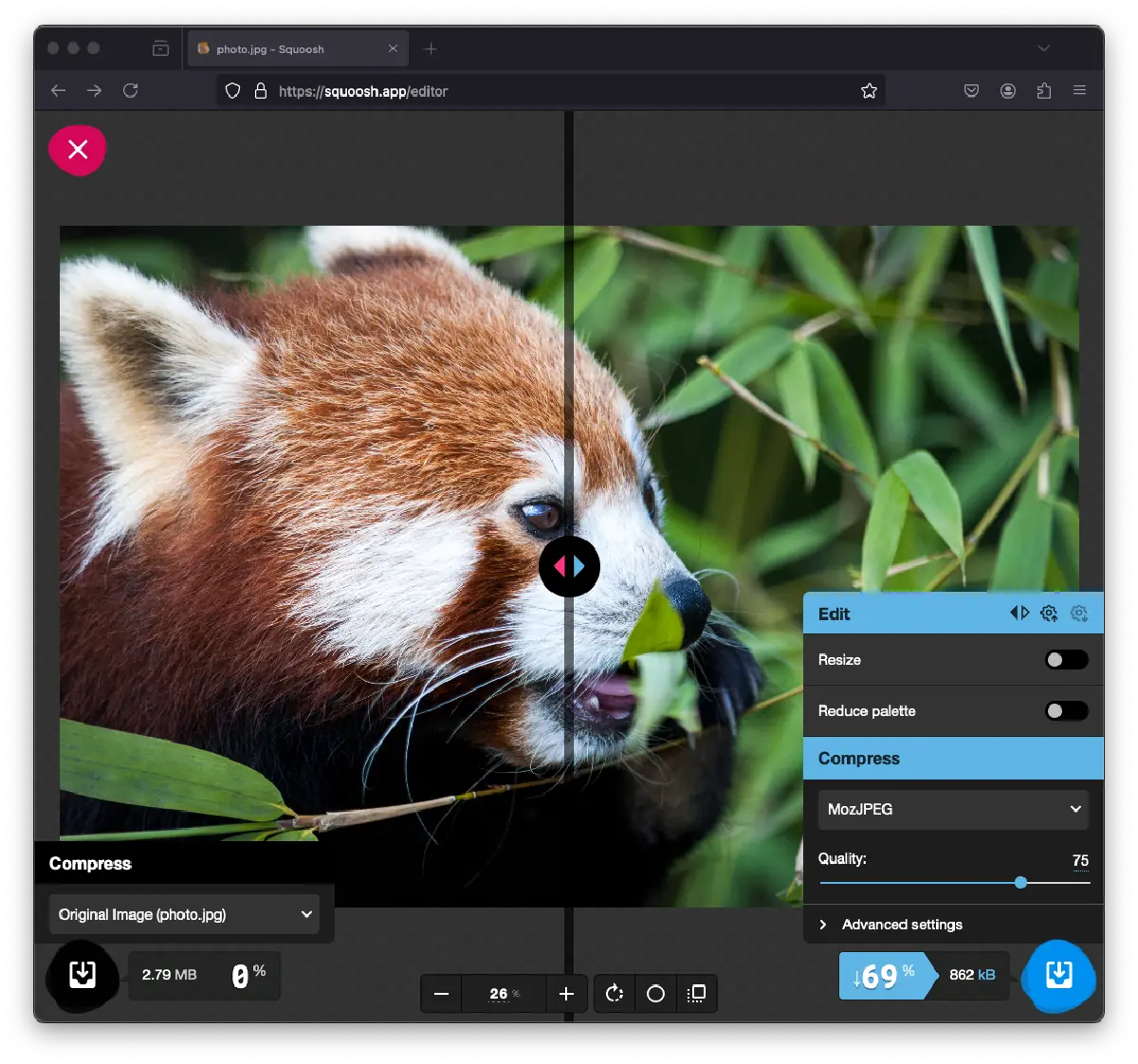
初期設定のMozJPEGに変換(環境によってはMozJPEGではない可能性有)される。AVIFかWebPに変換する為には右下のCompress下にある「MozJPEG」部分がプルダウンになっているので「AVIF」か「WebP」を選択

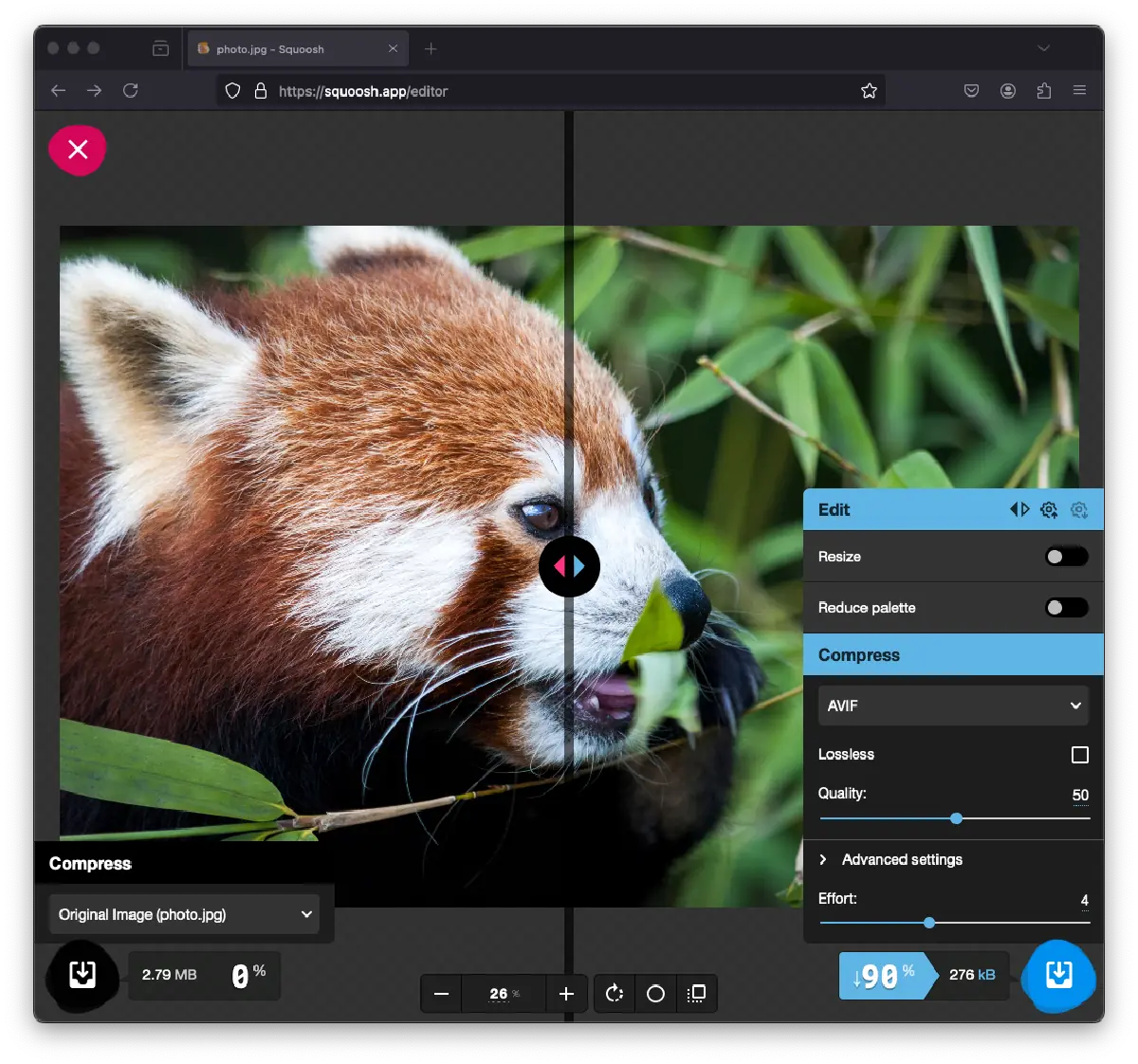
AVIFに変換する場合
プルダウンで「AVIF」を選択
※選択すると初期設定の「Quality(品質):50」「Effort(努力):4」でAVIF変換される(環境によっては数値が異なる可能性有り)

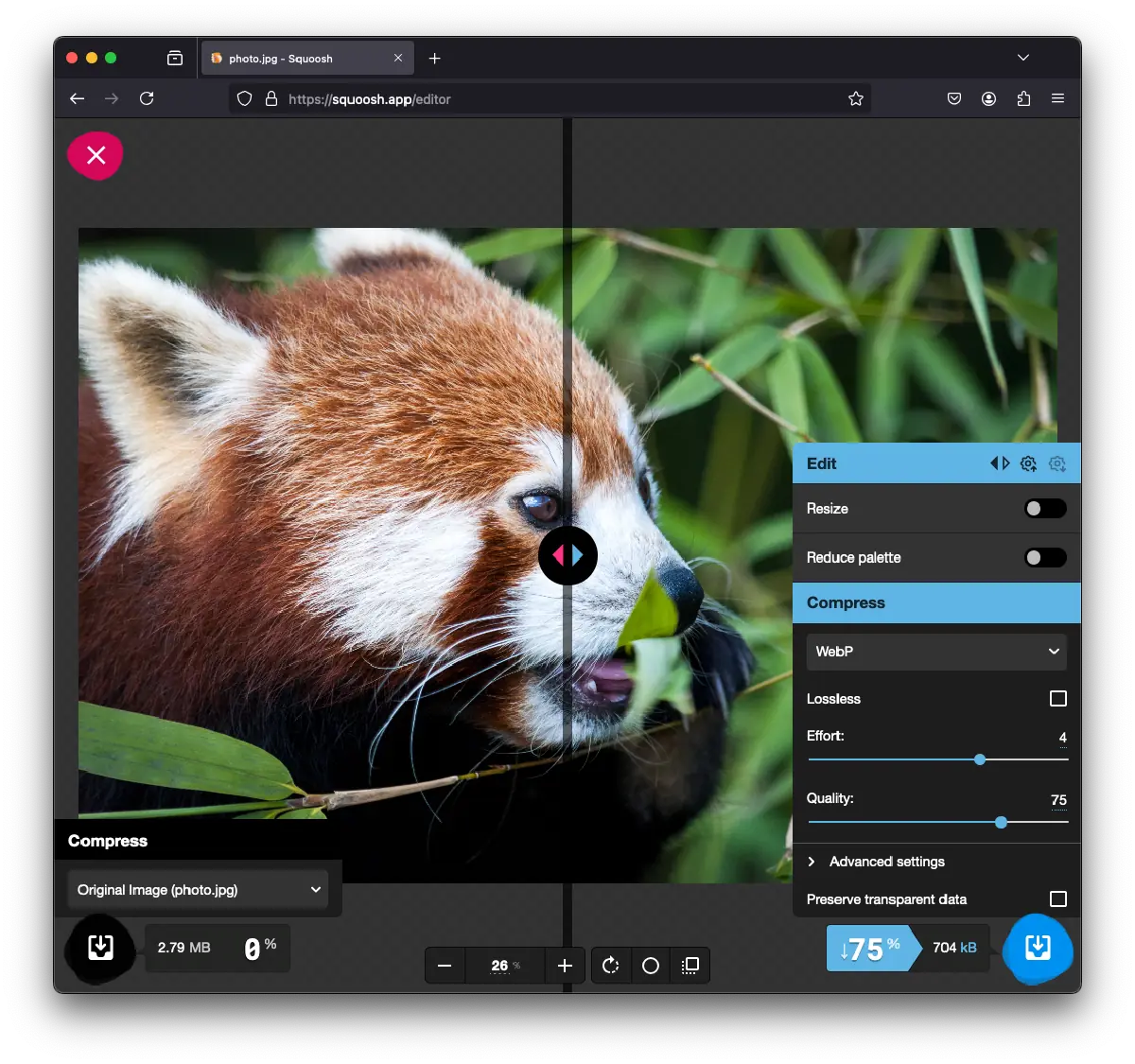
WebPに変換する場合
プルダウンで「WebP」を選択
※選択すると初期設定の「Effort(努力):4」「Quality(品質):75」でWebP変換される(環境によっては数値が異なる可能性有り)
※透過ファイルの場合右下にある「Preserve transparent data」を選択する必要有り

変換前と変換後を比較しながら数値を変更
画像中央の左右矢印を境に、左が変換前、右が変換後、で表示されるので「矢印を動かす」「拡大縮小する」を行いながら変換後画質と右下に表示されるファイル容量を見ながら納得がいく数値に調整
※「Effort」と「Quality」以外の項目の調整については個人的にはそのままで良いと考えますが、必要に応じてご使用下さい
5:変換済ファイルの保存
右下の青いボタンを押して保存
※ブラウザで設定しているフォルダに保存される)
まとめ
一括変換が出来なうのが難点ですが画質を見ながら設定値を調整出来るので満足できる品質とファイル容量に追い込む事が可能かと思います。
AVIF WebP 各ブラウザ対応状況はこちら
